Laravel Tinker is a powerful REPL for the Laravel framework, powered by the PsySH package.
這是官方文件的介紹。PERL是什麼可以參考維基百科或看下面的參考資料X)
但不管他字面上是什麼意思,具體而言,我目前用到的就兩個功能:
可以透過Laravel生成測試用的假資料,包誇名字、信箱、文字內容等,而且可以一次生成很多筆!不用自己創造角色、一欄一欄手動新增資料!
首先先新增一個有對應特定model的factory,比方說現在有Article Model,我們就新增一個ArticleFactory。
在terminal,你的專案目錄打下面的指令:
$ php artisan make:factory ArticleFactory --model "App\Article"
編輯剛剛新增的Factory,設定要生成哪些資料、什麼類型的資料。檔案在你的專案/database/factories。
public function definition()
{
return [
'user_id' => User::factory(),//呼叫UserFactory生成一筆用戶資料,前提UserFactory要存在
'title' => $this->faker->title,
'content' => $this->faker->paragraph,
];
}
同時也可以參考預設的UserFactory怎麼寫。
public function definition()
{
return [
'name' => $this->faker->name,
'email' => $this->faker->unique()->safeEmail,
'email_verified_at' => now(),
'password' => '$2y$10$92IXUNpkjO0rOQ5byMi.Ye4oKoEa3Ro9llC/.og/at2.uheWG/igi', // password
'remember_token' => Str::random(10),
];
}
可以這樣生成名字和email真的滿酷的!
設定好後打開tinker!(終於用到它了)
$ php artisan tinker
再來就是在tinker呼叫factory,然後看要生成幾筆資料。比方說要生成10筆文章資料
Article::factory(10)->create();
沒打數字就是生成1筆
Article::factory()->create();
如果有某欄位想要自己填,不要自動生成的資料也可以
Article::factory()->create([
'title'=>'自訂的標題',
'content'=>'自訂的內容'
]);
這樣title和content就會是自訂的標題和內容,但user_id還是會是生成的。
新增好資料後,可以在tinker測試model裡的functions,也可以編輯(CRUD)Model的資料。
比方說User model跟Article model有一對多的關係,在User下有個function可以回傳所以這名user寫的文章。
public function articles()
{
return $this->hasMany(Article::class);
}
打開tinker測試看看。找找看第一名user所有文章。
User::find(1)->articles;
可以再搭配Collection的其他方法,像是pluck。
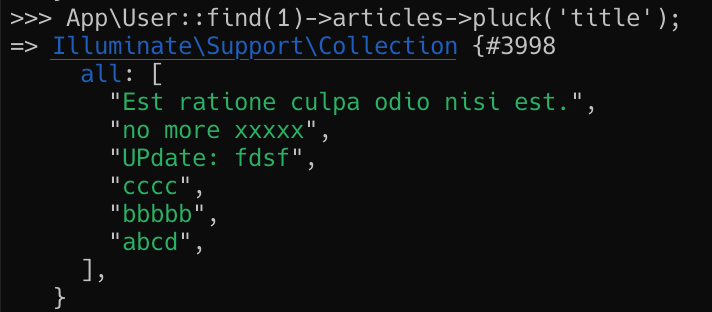
User::find(1)->articles->pluck('title');

先在tinker測試過指令正確,跑出是自己要的資料後,再把它複製回專案需要的地方。
編輯資料(CRUD)的操作可以參考這兩篇:
DAY21-laravel tinker 介紹 - iT 邦幫忙::一起幫忙解決難題,拯救 IT 人的一天
Laravel起步走:artisan tinker操作ORM練習 - iT 邦幫忙::一起幫忙解決難題,拯救 IT 人的一天
官方文件:
